
Cara Membuat Layout Twitter. Artikel ini akan membahas ukuran header yang tepat, serta mengulas beberapa aplikasi atau website penyedia template header Twitter gratis. Berdasarkan rekomendasi guidelines yang diterbitkan Twitter, beberapa hal yang perlu Anda perhatikan mengenai header atau cover Twitter adalah:Header Twitter berukuran 1500 x 500 pixels .
Atau, Anda bisa memanfaatkan situs/aplikasi penyedia template header Twitter keren yang bisa Anda edit sesuka hati. Twitrheaders.comMelalui akunnya di Pinterest (bernama Twitter Headers), twitrheaders.com menawarkan ribuan koleksi template header yang bisa diunduh dan digunakan secara gratis.
Adobe Spark PostDi Adobe Spark Post, Anda bisa membuat header Twitter yang elegan dan menarik tanpa harus menjadi seorang graphic designer. .
Thread (@winfeeds): cara buat layout kayak gini

kalian bisa liat di sini ya , kalo aku jelasin di takutnya ga paham 😊eh bentar deh kok link ytnya ga ke copy sipokoknya kalian cari di yt cara pakai psd di photopea, maaf ya ga bisa kasih link ytnya 😔nah klo udah , kita buat header nya yukoh iya aku kasih templatenya (?) dulu ya , btw ini bukan punya aku ya , ctto 😉😉😉eh kok ga png , bentarini ya , kalian bisa pilih sendiri ( ctto ) ! https://drive.google.com/folderview?id=1-4oAyX1XPzyHUNGhHLWCENf6InkvGuMCnah untuk gabungin bg animal crossing sama templatenya pake ibis paint xnah kalo udah , buat nambahin text nya pke phonto yakalian bisa pke font , kalo mau download font gratis ada di da.fontnah kalo udah tinggal kalian save aja 'png' yadan kalo kalian mau nambahin psd di headernya silahkan ya , caranya sama kok kayak tadi . and done !! kalo mau pake layout nya jangan pake Twitter yg di app ya , karena itu ga bakal jadi png harus pake web 😆cara pake psd Memuat konten...ib Memuat konten... .
Cara Membuat header twitter menyatu dengan Avatar

Spoiler for ALAT dan BAHAN :1. Yang pasti harus punya akun twitter ya, kalo bisa akun sendiri jangan punya orang2.
Twitter header template , kalo belum punya silahkan download dulu di mari twiter header >>>Spoiler for Buka :Spoiler for pict :Spoiler for pict :Spoiler for pict :Spoiler for pict :Spoiler for pict :Spoiler for pict :Spoiler for pict :1 . Kemudian Simpan dengan format Jpg,jpeg,png ( sama seperti yang buat header tadi )8.
Login twitter ente, > profil (me) kemudian ganti dengan pict yang tadi ente buat... kalo berhasil kayak gini jadinya .
Apa itu Layout? Arti, Contoh dan Cara Membuat Layout Website

Sederhananya, layout adalah tata letak, atau secara bahasa, layout merupakan rancangan desain tata letak dengan tujuan tertentu. Pada artikel ini, Kami akan membahas lebih dalam tentang apa itu layout, tujuan, hingga cara membuat layout pada website.
Selain itu, tujuan pembuatan layout adalah agar tampilan website lebih menarik dilihat serta lebih user-friendly. Contoh Layout WebsiteUntuk memudahkan Anda memahami konsep layout pada website, berikut kami sertakan contoh layout yang sering digunakan. Bagi Anda yang ingin membuat layout atau tampilan website dengan Weebly, pelajari panduannya melalui artikel Cara Membuat Website Weebly. .
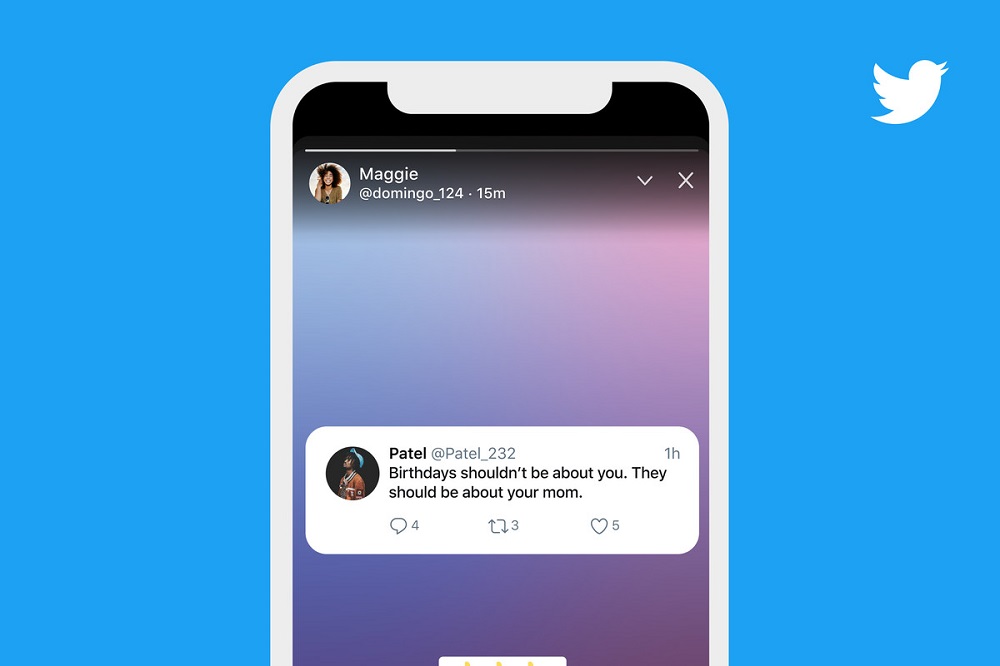
Twitter Fleets: Ketahui Definisi dan Cara Menggunakannya

Agar tetap eksis di media sosial, Twitter Fleets adalah fitur terkini yang perlu kamu manfaatkan. Pengguna dapat menanggapi Fleets orang lain dengan menekan ikon Fleets dan mengirim pesan atau emoji secara langsung ke pembuatnya. Cara Menggunakan Twitter FleetsSeperti yang sudah Glints jelaskan, Twitter Fleets adalah sebuah fitur yang cukup serupa dengan Instagram Stories. Manfaat Twitter Fleets untuk BrandMungkin rasanya terlalu dini, tetapi, Twitter Fleets adalah sebuah fitur yang bisa dimanfaatkan oleh brand. Intinya, Twitter Fleets adalah sebuah fitur yang dapat dimanfaatkan oleh user untuk menciptakan profil Twitter yang lebih santai dan nonformal. .
Membuat Sendiri Gambar Twitter Header Dengan PhotoShop

Pada bulan lalu PG memberitakan bahwa Twitter mempunyai fitur baru, yaitu kamu bisa menambahkan gambar header di Twitter. Namun bagaimana jika kamu tidak memiliki gambar header yang pas untuk dipasang di akun profil twitter kamu? Bagaimana jika kamu membuat sendiri gambar dari header akun twitter kamu? Berikut cara membuat gambar Twitter Header dengan Photoshop:Pertama-tama download template Twitter Header di link berikut ini:http://www.mediafire.com/?94hmv4gbouall4iKemudian setelah mendownload buka file PSD tersebut, disana kamu akan melihat layer Sample pattern.
Sedangkan ukuran minimal dari gambar Twitter header adalah 1252×626. .
BINUS CSS Framework

Twitter Bootstrap ini menjadi inspirasi tim DMD dalam pembuatan frontend untuk aplikasi di BINA NUSANTARA yaitu BINUS CSS Framework. Tujuan dibuatnya BINUS CSS Framework ini sama dengan Twitter Bootstrap yaitu memudahkan untuk membuat layout. Bedanya kalau Twitter Bootstrap untuk semua orang, sedangkan BINUS CSS Framework hanya untuk Frontend Developer di BINUS saja.
Untuk demo dari BINUS CSS Framework ini, tidak dapat diakses oleh sembarang orang karena takut disalahgunakan untuk kepentingan lain. Masih banyak lagi sebenarnya yang belum ditampilkan, dan berikut daftar lengkap komponen yang ada didalam BINUS CSS Framework:Accordion & ToggleAdvanced ComboboxAgenda NavigationButtonBody NavigationBreadcrumbCalendarContent EditorFormFreeze PaneInput GroupLegendPaginationPopupProgress BarTableTabulationTooltipWidgetsStill Counting :)BINUS CSS Framework sudah diimplementasikan pada beberapa aplikasi yaitu Human Capital (HC), BINUS Corporate Learning & Development (BCLD), Audit Mutu Internal (AMI), BINUS Career, Learning Management System (LMS), BINUSMAYA 5, BINUS Portal dan Projek 12 Aplikasi BINUS.
.
Cara Menggunakan Bootstrap 4 Untuk Membuat Website

Baca juga: Kode Warna HTMLPerbedaan Bootstrap 3 & Bootstrap 4Bootstrap sampai dengan saat ini masih memperbarui sistemnya. Bootstrap 3 menggunakan ukuran font 14px, sedangkan pada Bootstrap 4 diganti dengan ukuran yang lebih besar, yaitu 16px. Bootstrap 4 menggunakan font fallback Helvetica Neue, Arial, dan Sans-Serif menggantikan Bootstrap 3 yang sebelumnya menggunakan font Helvetica Neue, Sans-Serif, Helvetica, dan Arial.
Jadi kesimpulannya, penggunaan baris kode Bootstrap 4 lebih ringkas dibandingkan dengan Bootstrap 3. Sebagai contoh, cara install Bootstrap 4 dengan npm dan bower akan lebih cocok ketika Anda ingin mengembangkan website dengan menggunakan NodeJs.
.
