
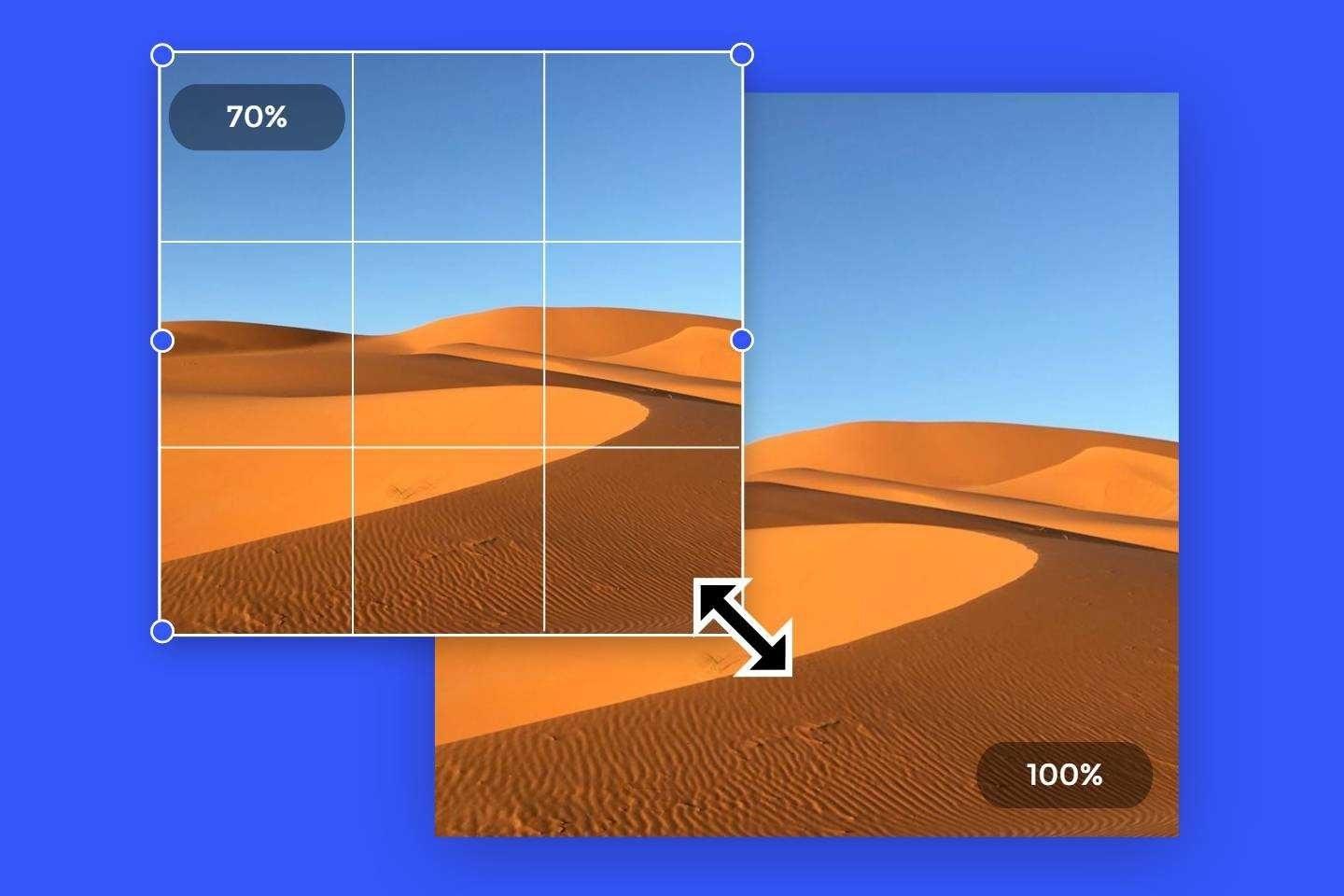
Cara Membuat Foto Menjadi Fullscreen. Dengan pengubah ukuran foto dari Fotor, Anda bisa ubah ukuran foto ke berbagai dimensi yang Anda inginkan tanpa perlu kehilangan kualitas fotonya. Fotor benar-benar gratis untuk digunakan – bisa membuat foto menjadi lebih besar atau lebih kecil dalam hitungan detik. .
Cara mendapatkan layar full screen di layar saya : Online Support

Diubah pada: Thu, 7 Mei, 2020 pada 1:56 PMJika gambar tidak memenuhi layar monitor atau terlihat seperti gambar terlalu besar untuk monitor, coba beberapa saran di bawah ini. Ubah Aspect Ratio pada proyektor. Buka Menu pada proyektor, pergi ke Settings>Aspect Ratio dan ubah setting ke Auto. Ubah setting Overscan pada proyektor.
Beberapa proyektor memiliki setting overscan, untuk mengubahnya silakan lakukan hal berikut: buka menu OSD untuk menyesuaikan parameter Overscan. .
Ini Dia Cara Membuat Story IG Fullscreen Tanpa Potongan

Story Instagram yang tidak dapat ditampilkan secara fullscreen terkadang akan membuat tidak menarik. Sebenarnya ukuran story IG tergantung dengan pengambilan gambar yang Anda lakukan seperti apa. Dari berbagai macam ulasan tentang ukuran story IG diatas, dapat diketahui bahwa aplikasi bisa dipakai untuk membuat postingan dengan cepat dan tidak terpotong. Buka Aplikasi Edit VideoMisalnya Anda menggunakan aplikasi Inshot untuk mengedit story IG menjadi ukuran fullscreen. Sekian info yang bisa dibagikan mengenai cara membuat story IG menjadi ukuran fullscreen. .
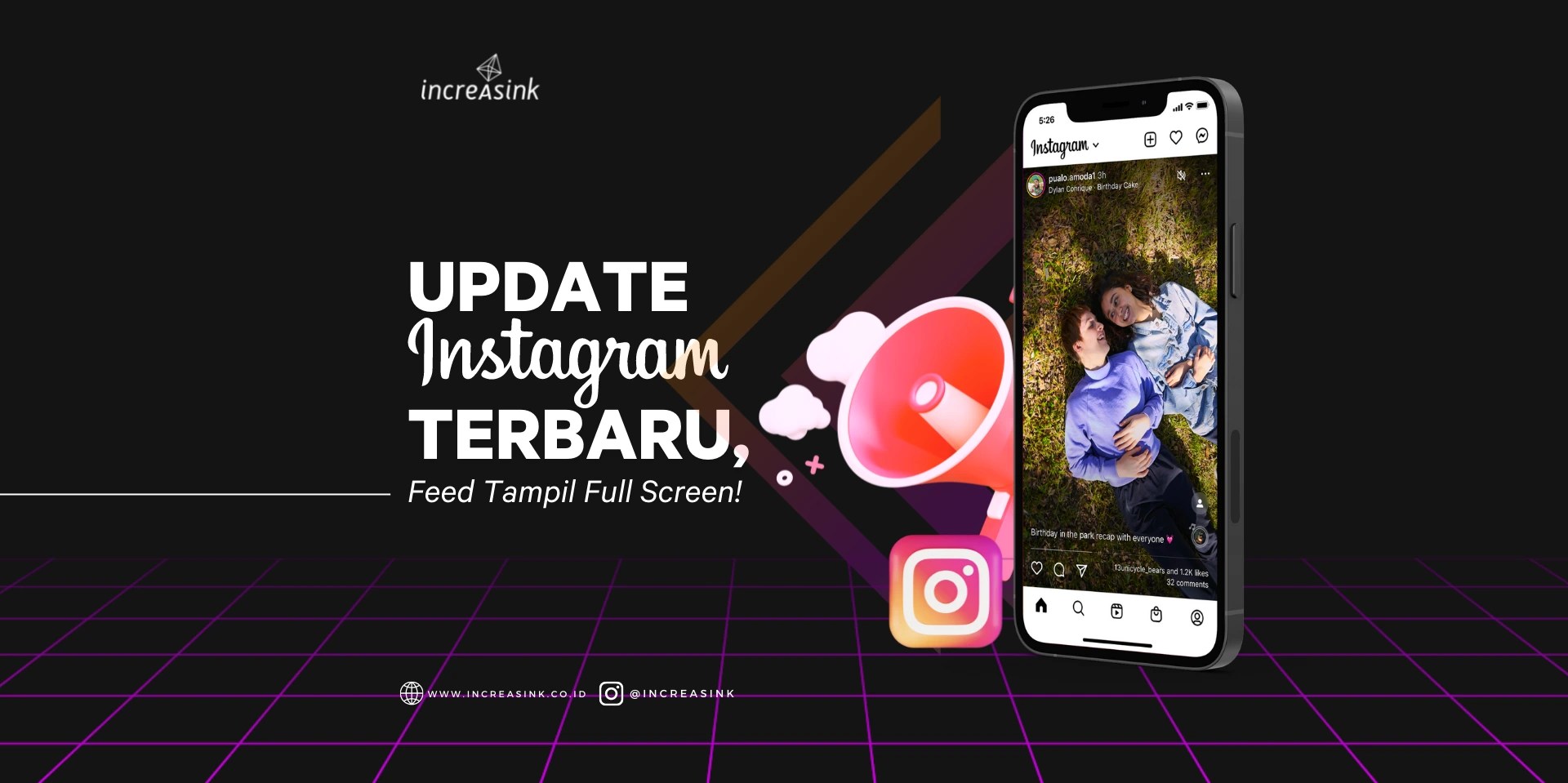
Update Instagram Terbaru, Feed Tampil Full Screen!

Melalui konten di akun Instagram pribadinya, Head of Instagram Adam Mosseri menyampaikan kalau Instagram mengalami perubahan lagi dari segi formatnya. Full screen.
Foto dan video sama-sama full screenFoto dan Video Full Screen │ Dok. IncreasinkKini, konten video Reels dan foto akan tampil full screen di home feed.
Tampilan home feed jadi full screen hanyalah salah satu konsekuensi dari sengitnya persaingan dan perjalanan waktu. .
cara membuat foto jadi fullscreen|TikTok Search

Replying to @mimiedeqmie Cara buat Full Screen gambar bila orang call di smartphone Android anda. How to make incoming calls Full Screen on my Android phone.
#howto #callalert #androidtips #fullscreencall @Nurul Jannah @Az_meiyra😍 @أمينه🌹 @❤️𝓢𝓵𝓲𝓼𝓱𝓪❤️ .
Membuat Gambar Background Full Screen dengan CSS

Ketika men-desain halaman website, adakalanya Anda ingin menampilkan gambar menjadi background full screen memenuhi layar monitor Anda. Ada beberapa cara yang dapat Anda gunakan untuk membuat gambar background tampil full screen, yaitu menggunakan CSS ataupun jQuery. Namun pada tutorial ini kita akan membuat gambar background full screen dengan CSS.
Berikut beberapa teknik yang dapat Anda gunakan untuk membuat gambar background full screen dengan CSS.
Perintah CSS yang digunakan untuk membuat background full screen ialah :– Mengatur tinggi gambar menjadi 100%– Mengatur ukuran gambar menjadi cover– Dan men-disable gambar agar tidak melakukan repeatbody, html { height: 100%; } .bg { background-image: url("background.jpg"); height: 100%; background-position: center; background-repeat: no-repeat; background-size: cover;Teknik 2 – Background Full ScreenUntuk teknik kedua, Anda dapat membuat background full screen dengan meletakkan gambar menjadi background pada tag html . .cara membuat background html full screen

Memiliki background atau latar belakang yang menarik di situs web mu dapat memberikan kesan pertama yang kuat kepada pengunjung. Background bisa menjadikan situs web mu lebih hidup, menarik, dan berdampak pada gaya serta penampilan keseluruhan situs web.
Sebuah fitur yang bagus untuk memiliki dalam setiap situs web adalah latar belakang layar penuh atau full screen. Oleh karena itu, dalam artikel ini, kita akan membahas tentang cara membuat background HTML menjadi layar penuh. Komponen DasarAda beberapa elemen dasar yang perlu kamu persiapkan sebelum memulai proses ini:
Cara Repost Story IG Agar Tampil Full Screen, Nggak Pakai Ribet!

Bagi detikers yang ingin merepost story IG dengan tampilan full screen pun dapat dilakukan dengan mudah. Tampilan full screen membuat story yang direpost lebih rapi.
Username pengguna lain akan tersemat kecil di pojok kiri sehingga IG Story yang terposting lebih bersih dari teks nama pengguna. Nah, jika detikers masih bingung untuk menggunakannya, berikut ini cara repost story IG agar tampil full screen.
Nah itulah cara repost story IG agar tampil full screen. .
Mengubah ukuran teks, gambar, & video (zoom)
Anda dapat mengubah ukuran teks, gambar, dan video untuk satu halaman web atau untuk semua halaman web. Menyetel Zoom Halaman default untuk situs tertentuGunakan opsi zoom untuk membuat semua konten di halaman web menjadi lebih besar atau lebih kecil. Di samping "Zoom", pilih opsi zoom yang diinginkan: Memperbesar semua tampilan: Klik Perbesar .
Untuk menghapus setelan pengubahan ukuran bagi situs tertentu, klik X. Setelah mengubah tingkat zoom situs yang telah Anda buka, untuk meresetnya dari satu tempat:Menyetel ukuran font atau Zoom Halaman untuk semua halaman webAnda dapat mengubah ukuran semua tampilan di halaman web yang dikunjungi, termasuk teks, gambar, dan video, atau hanya mengubah ukuran font. Mengubah ukuran font: Di samping "Ukuran font", klik Panah bawah .
.
