
Membuat Komentar Facebook Di Website Php. Memasang Komentar Facebook di Website Dinamis PHP MYSQLMembuat atau memasang komentar Facebook di Website yang menggunkan Platform Blogspot dan Wordpress tentu sudah sering dijumpai di blog-blog tetangga, namun kali ini admin ingin membagikan Cara Memasang Komentar Facebook pada Website PHP MYSQL, website dinamis yang dibangun sendiri dengan teknik pemrograman nya..Untuk memasang komentar facebook di website PHP MYSQL / Web dinamis disini kita hanya membutuhkan 3 langkah :Langkah 1 :Klik https://developers.facebook.com/docs/plugins/comments , Untuk mendapatkan code dibawah ini , Login dengan akun facebook andaLangkah II :
Pastekan code diatas, diatas tag pada template website andaLangkah III :Pasang code dibawah ini di bagian artikel dinamis anda,Dengan menggunakan $_SERVER , kita dapat menyesuaikan tiapa artikel dinamis pada website dinamis kita, Demikian artikel membuat komentar facebook di website dinamis PHP MYSQL, semoga membantu anda .Membuat Komentar di web menggunakan komentar Facebook

Anda dapat memberi GRANT dan REVOKE hak akses pada berbagai objek database di SQL Server. Kali ini kita akan melihat bagaimana memberi dan menghapus hak akses pada tabel di SQL Server. Sebelumnya anda harus membuat user dahulu pada SQL Server, setelah itu baru kita bisa memberi Hak Akses.
[USE [nama_database] GO CREATE USER [nama_user] FOR LOGIN [nama_user]] Grant Hak Akses (Privileges) pada tabel Anda dapat memberi (Grant) berbagai hak akses ke tabel pada user. Hak akses ini bisa berupa kombinasi SELECT, INSERT, UPDATE, DELETE, REFERENCES .
Cara Menambahkan Kotak Komentar Facebook di Tema Silir

Tema silir merupakan salah satu tema premium untuk tampilan website desa berbasis OpenSID. Di artikel ini, trivusi.web.id akan memandu Anda untuk menerapkan kotak komentar Facebook di tema silir.
Daftar IsiLangkah-langkah Menambahkan Kotak Komentar FacebookBerikut adalah langkah demi langkah untuk memasang komentar Facebook di tema silir OpenSID. Tambahkan dan simpan kode berikut:Sampai tahap ini Anda sudah berhasil memasang kotak komentar FB di tema silir. Selamat 🎉🙌PenutupDemikianlah tutorial cara menambahkan kotak komentar Facebook di tema silir. .
Cara Memasang Plugin Komentar Facebook di Website AMP

Artikel Cara Memasang Plugin Komentar Facebook di Website AMPCara Memasang Plugin Komentar Facebook di Website AMPAccelerated Mobile Page (AMP) merupakan salah satu solusi untuk mempercepat load website anda. Untuk lebih jelasnya saya akan menjelaskan perbagian:Instalasi Facebook Comment AMPLangkah pertama yaitu dengan meletakkan script amp facebook comment plugin pada tag head website anda.
Jika anda menggunakan layout=”responsive” maka width dan heigh dari plugin facebook comment akan menyesuaikan responsive layar. Jika anda menggunakan layout=”responsive” maka width dan heigh dari plugin facebook comment akan menyesuaikan responsive layar. Demikian tutorial untuk memasang plugin komentar facebook di website AMP, semoga dapat membantu.
.
Cara Memasang Kotak Komentar Facebook di WordPress

Cara Memasang Kotak Komentar Facebook di WordPress – Sebagai salah satu jejaring sosial yang paling diminati dan paling banyak penggunanya, Facebook menyediakan aplikasi untuk kita yang ingin menempatkan Facebook Fan Page di blog kita, juga menyediakan fitur kotak komentar. Dengan memasang kotak komentar Facebook di blog, pengunjung akan lebih mudah memberikan komentar di blog Anda menggunakan akun Facebook mereka tanpa harus mengetikkan nama + email + alamat website + captcha terlebih dahulu.
Ada dua cara yang bisa Anda gunakan untuk memasang kotak komentar Facebook di wordpress. Berikutnya Anda harus membuat dan memasang kotak komentar Facebook di blog Anda.
Apakah Anda berhasil memasang kotak komentar Facebook di blog Anda? .
Plugin Komentar Facebook Loading Lebih Cepat

Facebook Comment Plugin atau Komentar plugin milik facebook beberapa waktu kebelakang terasa lambat, menyebabkan halaman web keseluruhan jadi terasa lambat. Ternyata kalau kita tidak sering update perkembangan plugin di facebook kita akan ketinggalan dan menyebabkan website kita terasa lemot. Dari script yang sebelumnya (yang terasa lambat) saya coba untuk pasang script yang baru, dan alhasil loadingnya terasa lebih cepat dan tidak membuat halaman keseluruhan terasa loading terus.
Berikut scriptnya. Semoga bermanfaatMungkin anda tertarik menonton video tentangApa komentar anda tentang Tulisan .
Cara Menambahkan (Menginsert) Plugin Komentar Facebook di

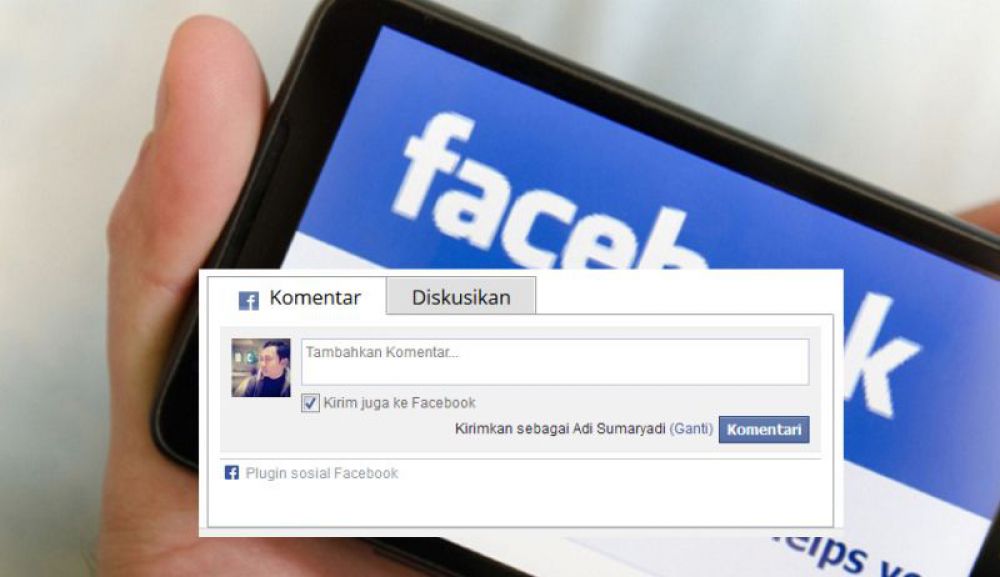
Oke pada kesempatan kali ini saya akan menjelaskan secara detail step by step cara menambahkan plugin komentar facebook di blogspot, sebenarnya ide membuat artikel ini muncul karena ada permintaan dari visitor untuk cara menambahkan plugin comment facebook di blog, saya yakin anda semua pasti sering melihat website dengan komentar facebook, jadi ketika akan berkomentar di sebuah website maupun blog anda diharuskan untuk login facebook terlebih dahulu baru kemudian anda bisa berkomentar di website atau blog tersebut, kurang lebih dari tampilan plugin facebook tersebut seperti gambah di bawah ini :Untuk membuat plugin komentar facebook caranya adalah sebagai berikut :Langsung menuju link berikut https://developers.facebook.com/docs/plugins/comments/Setelah itu login dengan akun facebook andaKemudian di Comments Plugin Code Generator silahkan masukan URL website atau blog yang ingin anda masukan plugin comments facebook, untuk detail bisa di lihat pada gambar di bawah ini : Pada field Comments Plugin Code Generator silahkan masukan URL website atau blog anda yang ingin di pasang plugin facebook comments. silahkan masukan URL website atau blog anda yang ingin di pasang plugin facebook comments. Pada field Width sesuaikan ukuran lebar plugin comment dengan lebar layout website atau blog anda. sesuaikan ukuran lebar plugin comment dengan lebar layout website atau blog anda. Semoga tutorial ini bermanfaat dan bisa membantu anda untuk memasang plugin komentar facebook di website atau blog. .
Membuat Sendiri Email Notifikasi Komentar ala Facebook dan

mengenai tips dan trik sebelumnya tentang cms lokomedia mengenai URL bisa di buka disini. sebetulnya cuman modifikasi sedikit-sedikit pada cms lokomedia dengan trik yang sama, dengan memanfaatkan fungsi mail dari php. sebelumnya juga pernah di bahas mengenai penambahan satu field database dan membuat form tambahan input email di tips untuk membuat gravatar global cms lokomedia disini. anda bisa mengkombinasikan kedua tips ini menjadi satu (dengan adanya gravatar dan juga email notifikasi ala wordpress) di cms lokomedia kesayangan kita.
sekian dulu postingan kali ini semoga bermanfaat, salam buat anda pengguna setia cms lokomedia. .
Tips Membuat Facebook Comment di Website Pribadi/Bisnis Online
Sejak Facebook Connect diluncurkan, kami telah melihat lebih dari 6.000 pengembang membuat situs mereka lebih sosial menggunakan Facebook Connect. Facebook akhirnya meluncurkan widget sosial pertama yaitu Facebook Connect, dengan Komentar Box / Facebook Comment.
Catatlah kunci API dan menentukan URL panggilan balik ke situs web Anda. Download Cross-domain receiver file file, dan upload ke website Anda.
* Dalam tag html, tambahkan: xmlns: fb = "http://www.facebook.com/2008/fbml" (contoh : )* Tambahkan kode berikut di manapun Anda menginginkan sebuah Komentar Box untuk muncul di halaman Anda. .
